React Native vs. Swift – Which One To Pick When Building An iOS App?
Jan 24, 20239 min read

Miłosz Kaczorowski
Co-founder at Ideamotive. Technological advisor and software consultant.

React Native and Swift are both relatively new technologies that support the mobile app development for iOS devices. While React Native is a framework for JavaScript, Swift is a brand-new programming language. So which one to pick when thinking about building a new iOS app?
The text covers:
- What is Swift?
- What is React Native?
- Why compare them anyway?
- Comparison
- Some thoughts on Fortran and the history of computing (seriously!)
iOS key stats
The iPhone is undoubtedly more than a device – it is a cultural and social phenomenon initially powering the smartphone revolution ignited by device’s first release in June 2007. Since then, the device’s popularity skyrocketed, as the brand saw an impressive share of 15,2% in global smartphone unit sales. It is especially impressive when seen in the context – Apple is a premium brand, while these figures also include also a no-name or budget brands, sold in emerging markets.
iOS-powered devices see the biggest popularity in strong economies of the US, Canada, Scandinavia, and Australia.
- More than 1 billion consumers currently use the iPhone.
- More than 1.9 billion iPhones have been sold since launch.
- Apple shipped 206.1 million iPhones in 2021.
- iPhones account for 65% of US smartphone sales.
- 6 of the 10 best-selling smartphone models in January 2021 were developed by Apple.
Considering that, it is no surprise, that Apple is strong enough to force its own frameworks and programming languages – and that’s basically what Swift is.
What is Swift?
Swift is a modern, general-purpose and multi-paradigm programming language designed by Apple to build their iOS-powered devices and all the following ecosystem. Apps can be designed to run also on macOS (for Apple computers), watchOS (AppleWatch), tvOS (Apple TV digital media player), and, what may be a bit surprising z/OS, that is powering IBM Mainframe computers.
The language is currently distributed on Apache License, which makes it available for the community to use. It’s a relatively new project, launched in June 2014, seven years after the first iPhone’s launch.
What is React Native?
React Native is a Facebook-supported framework designed to build device-agnostic mobile applications. Contrary to native apps that use different programming languages for each platform, React Native is based on JavaScript and allows users to share the code between various platforms, including Android, iOS, and web apps. Up to 70% of the code may be shared between the apps, significantly reducing the development time in cross-platform mobile app development.
React native is widely used and established technology, leveraged by Shopify, Facebook and Walmart apps among others.
React Native vs. Swift – why should we compare them?
Mobile apps are becoming not only a mere tool to solve a problem. It is getting more about lifestyle and establishing the bond with users – if they have an app installed, the brand is constantly in their pocket or under their hands. According to IDC data, 80% of smartphone owners check their device no later than 15 minutes after getting up – effectively before even brushing their teeth. Considering that, having an app is a must.
Nevertheless, building the app is a cost – sometimes a huge one, when it comes to cutting-edge cross-platform mobile development. Cutting costs without losing quality may be a huge gain for companies. Moreover, when developing apps, companies need to address the needs of both iPhone and Android-powered devices, effectively preparing two separate software pieces designed to perform the same task – the most sturdy form of cross-platform mobile app development.
But optimization may come with costs that are not to be accepted easily. Considering that, comparing the possibilities of React Native vs. Swift is accurate.
What to take into consideration?
Developing an outstanding app is a sum of many factors, yet there are few indicators that have the greatest value. Let the React Native vs. Swift comparison begin!
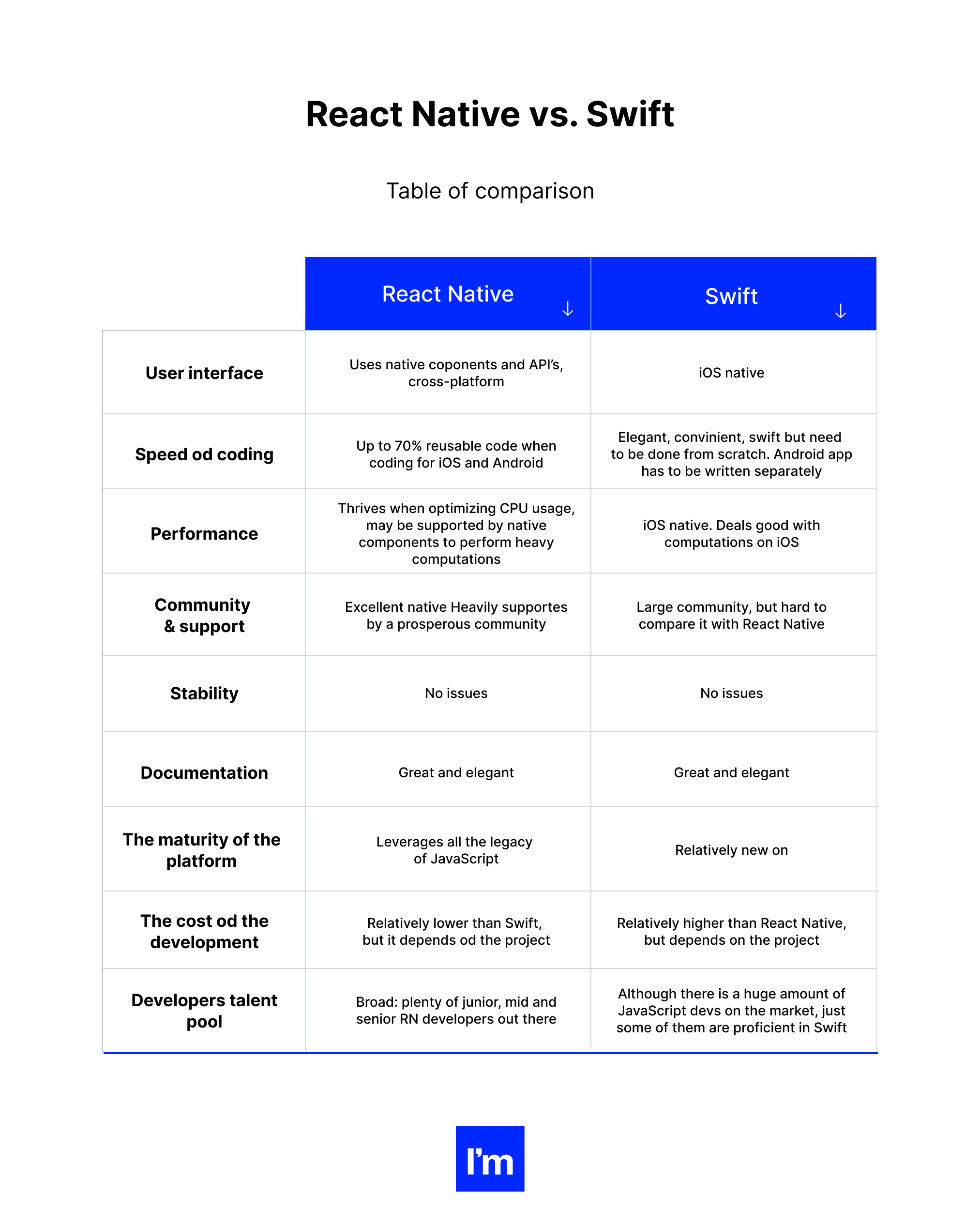
(But first, here is a TL;DR version 😉)

React Native vs Swift – platform comparison
1. User Interface
Swift, being the iOS-native language designed by Apple to power apps has obviously no issues with integrating into the iOS design and leveraging all the UX principles. On the other hand, building native apps with Swift is, in fact, coding from scratch. Thus, every element needs to be polished separately.
React Native, on the other hand, uses JavaScript as a power behind the scene and leverages the internal APIs to run native elements. Considering that, the user interface is indistinguishable with the native one, yet easier to code. What’s more, due to web development-legacy of JavaScipt, React Native apps have no issues with being displayed on various screen sizes – and that may be a point when building an app for iPhone and iPad at the same time.
Winner: React Native
2. Speed of coding
Swift is, well… Swift when it comes to coding, as the language took off the legacy of Objective-C used before, making the process easier and getting rid of drawbacks. It is a convenient way to build a native iOS app.
On the other hand, React Native is a framework for JavaScript, that is a simple-yet-powerful working horse of web apps. The language is also easy to learn and from 1995 when the language was introduced, various support tools were designed.
The game changes when it comes to building an Android app. With React Native it may be even copy-paste process (to some extent). If the app was built with Swift, the process starts from the beginning.
Winner: React Native
3. Performance
Intuition suggests that the native app should be better performing than the framework-based one. But it is not that simple.
We calculated the performance parameters of Swift vs React Native based on memory usage, CPU and GPU consumption of GPUs in iOS apps built with Swift and React Native.
When measuring performance under various CPU and graphics-heavy scenarios like scrolling, etc., we found the following observation:
Various tests seen among web show, that when comparing two identical apps performing the same actions, the differences vary from the task. React Native is slightly better when coming to CPU usage optimization, but dealing with graphical effects may be more troublesome for the framework. To tackle the challenge, React Native enables developers to embed the native code into the app, delivering the code chimera using different tools and assets to deal with different tasks.
But the sole fact of differences being not significant is a great testimony for React Native. Hence, from a performance standpoint, we can summarize that React Native is the best choice for developing your own. iOS applications.
Winner: React Native
4. Community and support
JavaScript is currently one of the most popular programming languages, used in web and hybrid mobile app development. In fact – it remains the most popular programming language for the sixth year in a row and is used on over 97.8% of internet websites.
It is hard to challenge the position of JavaScript when being established in 2014, even when backed by Apple.
On the other hand, with the smaller community, the stockpile of low-class content is significantly lower. When it comes to finding anything about JavaScript on the Internet, there are countless responses associated with loads of problems only slightly related to the problem to solve. So in fact, despite the large community of JavaScript coders out there, finding the answer can be seen as looking for a needle in a haystack.
The situation is seen also due to the omnipresence and versatility of JavaScript. The language is used to solve multiple types of problems, be that web development, mobile app development or even machine learning - yep, there are frameworks that combine neural networks and javascript and they are much more than an interesting plaything or a phenomenon.
As a strict opposition - the problems related to Swift are referring to only one type of programming - the iOS app development. Considering that, the problems’ classes are narrow and assuming one is not looking for a solution for some extremely sophisticated challenge never encountered before, spotting the solution or asking about it in the community can be significantly easier.
Thus, a larger community can sometimes give more confusion than a real benefit.
Winner: React Native
5. Stability
React Native, despite being powered by one of the most renowned programming language, is not producing really native app. Its work is based on leveraging the internal APIs and libraries to make the app work. Thus, it is about adding a middle-man between the code and the platform.
On the other hand, Swift produces a native app, that may leverage all the platform’s possibilities. As mentioned above, Swift performs better when dealing with graphic effects and computational-heavy tasks. So when it comes to juicing-out the platform, Swift may be the better choice.
But is every app juicing-out the iPhone? And how many Swift developers are skilled enough to build the app that is optimized enough to perform in a more stable way than React Native one?
Winner: Swift
6. Documentation
Both React Native and Swift are supported and maintained by tech giants. React Native is a Facebook-backed project, and Swift comes from Apple. Considering that, both projects are well-documented and organized. In fact, both technologies deliver standards of commenting the code in a way that can be easily converted into the documentation, significantly reducing the required time. To be precise:
- JSDoc for Java
- Jazza, that converts comments in markdown done in Swift.
But apart from the documentation delivered by the project-owner, there is another aspect of delivering the IT project - the ease and automation of documenting the delivered code. There is a (not really) humorous statement regarding the need to write comments and deliver reliable documentation of any code written:
Any code of your own that you haven't looked at for six or more months might as well have been written by someone else.
– Eagleson's Law
So in fact - no matter how brilliant a programmer is, any underdocumented code is spaghetti at a first glance. Automated documentation features - both enabling adding the comments and exporting the complete documents, can be a huge time saver.
When it comes to this aspect, React Native has significantly more sophisticated tools to automate delivering the documentation or even supporting the discussion among coders during the development process.
So considering this point of view - the advantage is on the React Native’s side.
Winner: React Native
7. The maturity of the platform
Both projects are relatively new, with Swift being launched in 2014 and React Native in 2015 (being a direct descendant of React.js which has been in use inside Facebook since 2011 and gone open source in 2013). These technologies are emerging, yet there are few significant differences.
Swift is a new programming language designed to be the next step after Objective-C. Designing a programming language is always a thorny process, as it is a backbone of every piece of software.
React Native, on the other hand, is the new technology powered by the established one – the JavaScript. Thus it is easier to check the code and spot the problems with the framework itself and spotting the bugs is easier.
Winner: React Native
8. The cost of the development
Last but not least, the development cost is one of the key aspects to take into... well… account, when thinking about picking a particular technology to deliver the project. Most of the challenges in this field can be solved with a simple graph depicting the increasing quality with the increasing price. But that’s not necessarily the truth - especially considering the iOS app development.
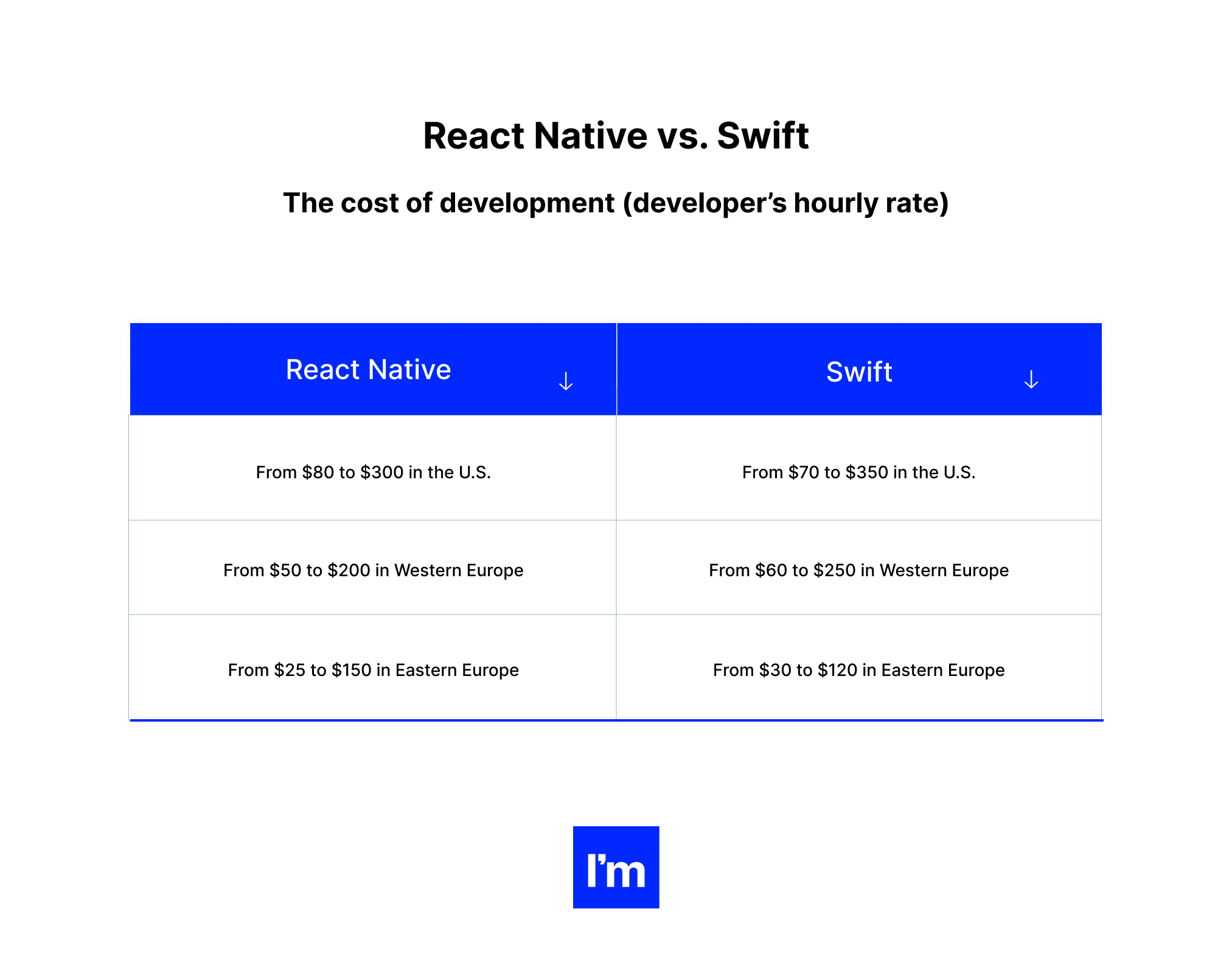
According to various estimations, there is no significant difference in the coders’ hourly wages with slightly higher earnings of the swift development teams:

Apparently, the difference is not that big when it comes to a single coder, yet they stack when dealing with a large project or numerous coders within the team.
So when thinking about the development cost counted in hard currency, React Native is slightly cheaper while keeping all the benefits it delivers.
Winner: React Native
9. Developers talent pool
The numbers above can be confusing - why for Linus Torvald’s sake the coder who delivers the app only for one mobile OS is paid better than the guy or girl whose code can be used on both leading platforms at the same time, effectively cutting the development time and costs by half.
The reason is connected to the availability of talents on the market. JavaScript is one of the most popular languages out there. According to the survey done by Stack Overflow, 65% of users would pick JavaScript as their language of choice, while Swift barely enters the first twenty.
Considering that, there are many JavaScript coders to choose from out there while a significantly lower number is proficient with Swift. Building a team of JavaScript coders is significantly easier.
Winner: React Native
Examples of apps


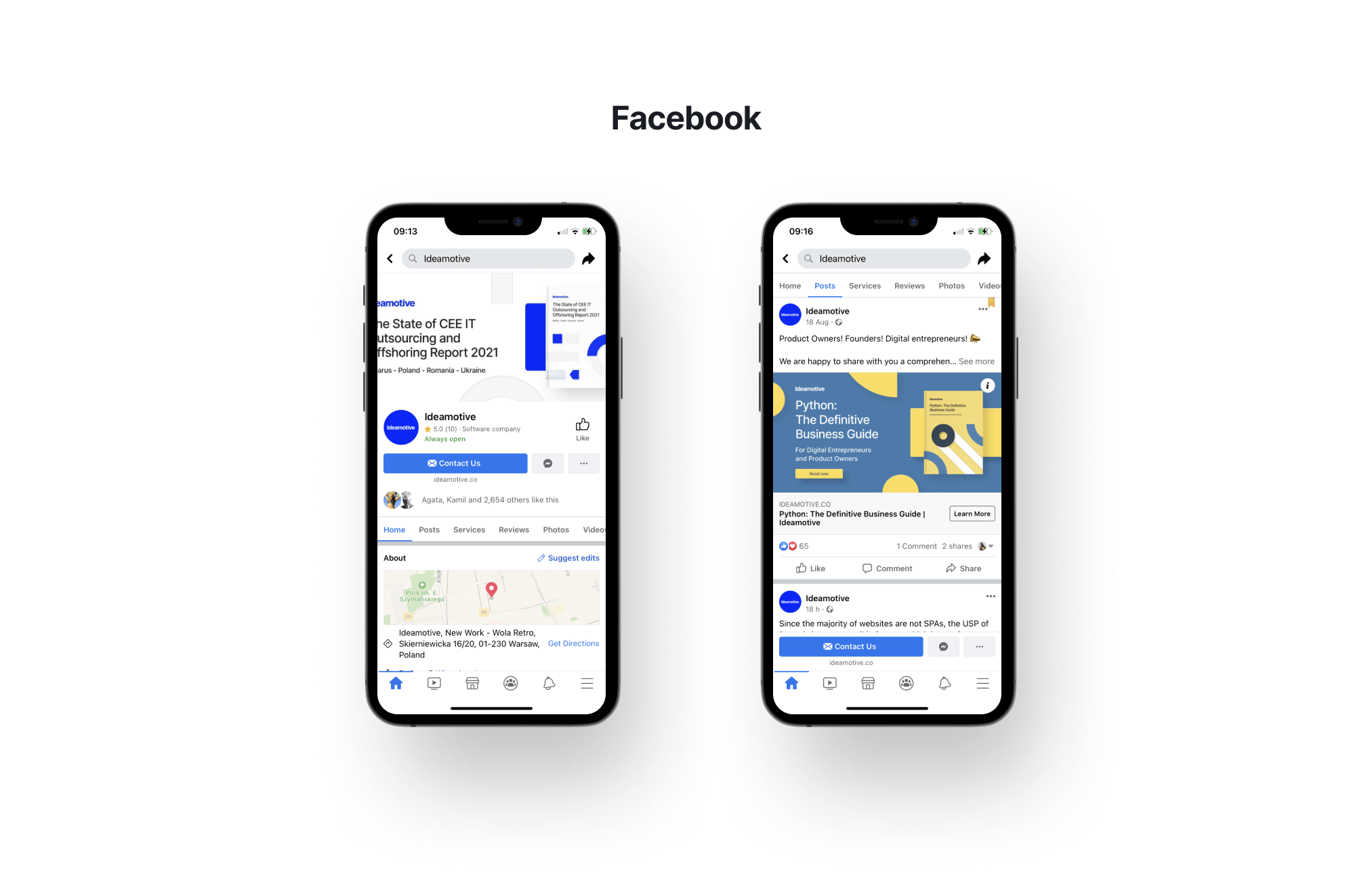
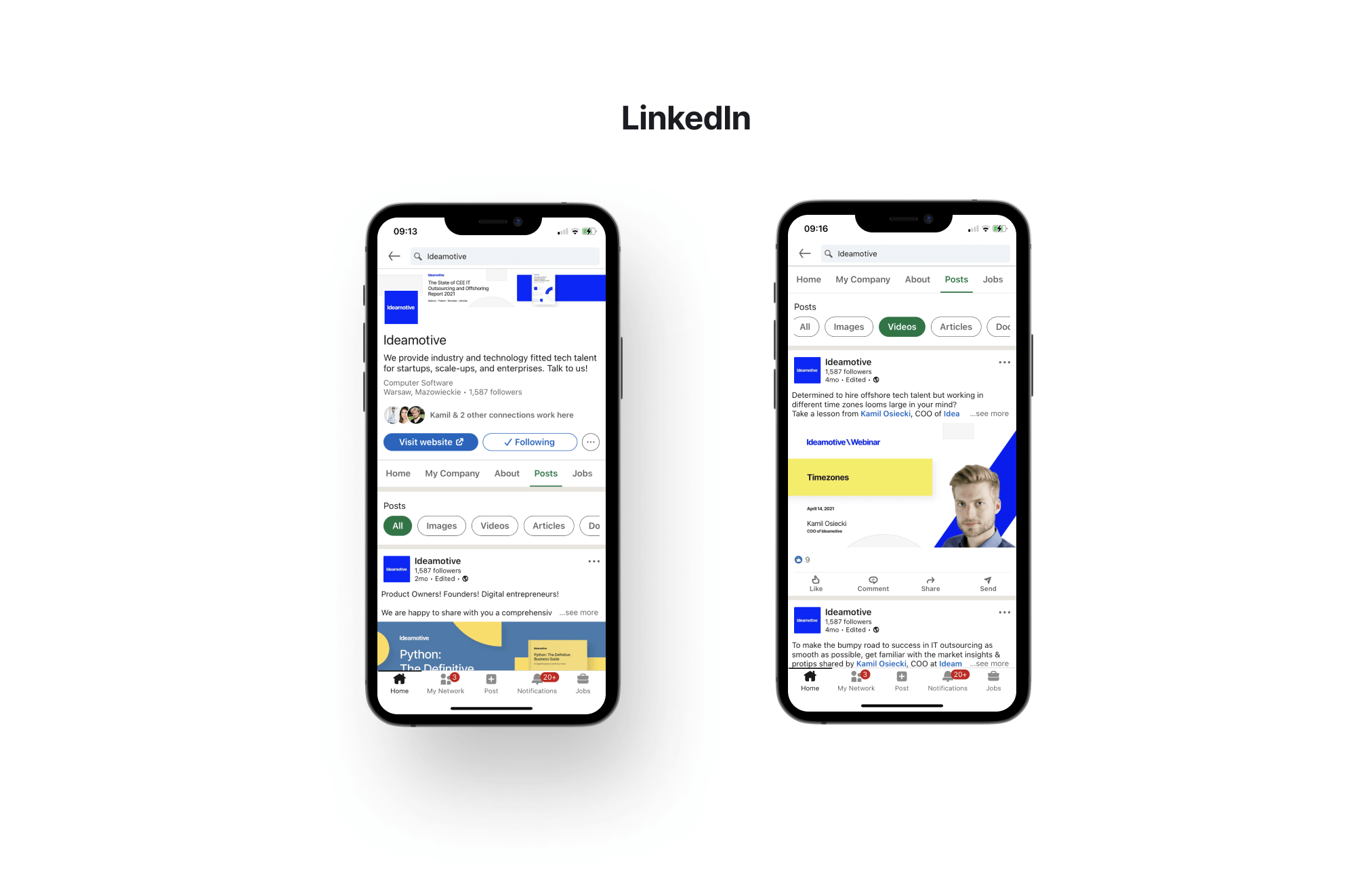
Ok, so we have all the techie-magic behind us and the crucial question comes in - what is the real difference between these two languages, and can one spot a significant difference? The best test can be performed on two similar-yet-totally different apps like the Facebook app on iOS and the LinkedIn app for iOS.
Both are data-heavy social media apps with the feed to display, messages to exchange and ads to show. Also, both deliver a significant amount of content and need to be optimized to perform well and harness the user’s data - in the end, the mobile app is one of the best ways to obtain the data the company finds hard to collect in other ways, like localization or behavioral patterns.
The key differences are seen in two crucial fields - performance and features. The LinkedIn app in Swift seems bloated when compared to Facebook’s despite the relatively lesser amount of data to process and analyze. Also, the LinkedIn app seems to be less intuitive, yet it is a matter of UX and design, not the programming technology used to deliver the product.
In the end - it appears that javascript-based technology comes with much better performance than native language when it comes to delivering rich content.
Summary – a programming language resilience
Programming and IT-business are based on a bit schizophrenic paradigm of building new stuff with old tools. Despite tech-giants’ efforts and emerging programming languages seen as prodigies, aged, sometimes even antiquated stuff doesn’t leave the field. At least not easily.
Fortran may be an example of extreme example of programming language resilience. Launched in 1957, four years before Yuri Gagarin’s space flight and nine years before landing on the moon.
Oh, and 28 years prior to the first edition of the Windows operating system. And yet, Fortran is still in use, especially in heavy-computing fields like weather prediction and astronomy.
The same fate appears to be shared by JavaScript, that powers the modern web despite being over 20 years old. With React Native it has a chance to be used further as a working horse of mobile devices, especially considering the dynamics of React native development companies.
Preparing the app with Swift may come with some performance boosts and enables the developer to leverage all the possibilities provided by iOS. But in most cases, the gain appears to be not-that-significant when comparing the React Native vs. Swift possibilities.
Not to mention the fact, that there is a whole world of Android users waiting for native apps.
But hey, you are not reading this blog post by accident - for some reason, you were looking for the comparison between React Native and Swift, and not React Native vs Ionic. Even if our comparison shows that React Native is a better pick, we have no information about the challenge waiting for your business you want to solve with an app. And the background can be a game-changer - sometimes there are details that make picking one technology over another a must, even if they are similar at first glance or another one seems to be better.
Technology is not about getting obsessed about a particular technology - it is about cherry-picking the best bits and making the solution that outperforms the rest of the market. That’s why we keep our team of multi-talented and skilled experts ready to think out-of-the-box. So if you are wondering if React Native or Swift fits your project better - maybe just drop us a line, so we could find out together? Maybe you should better look in the direction of Flutter and Kotlin?
In the end, the best pick can be Fortran, right?

Co-Founder of Ideamotive. Highly skilled in Ruby on Rails, JavaScript and Linux System Administration. Experienced in implementing effective web apps.
View all author posts
Choosing React Native For Your Mobile Tech Stack In 2022
The All-In-One Guide for CEOs and Product Owners
Read nowTrending articles
21 Dazzling Examples of Mobile App UI Design to Inspire You in 2023
Michał Pruciak 7 min read
MedTech vs HealthTech vs BioTech: What Are The Differences?
Michał Pruciak 7 min read
10 Business Applications of Neural Network (With Examples!)
Michał Pruciak 4 min read
10 Irresistible Examples of Web Design Best Practices for 2023
Adam Kozłowski 7 min read
21 Amazing Examples Of React Web Development
Michał Pruciak 14 min read

Looking for a specific type of software development service?
Rated 4.8 / 5.0 by clients from various industries and locations.



.png)

