Hire Top React Native Developers, Engineers and Consultants
Ideamotive lets you hire vetted React Native developers from Central & Eastern Europe with ease and confidence.
Our rating on
Delivering exceptional React Native talent swiftly and smoothly
Diverse Source of Talent
- Talent Network of vetted freelancers
- Top software companies from the CEE region
- Ideamotive's core React Native team
Streamlined Hiring Process
- Only pre-vetted talent and trusted partners
- React Native experts matched with your industry, company culture and project type
- Shortlist of talent in under 24 hours
Ultimate Business Support
- Your dedicated Talent Specialist
- Payments, insurance, legal and admin taken care of and combined under one invoice per month
- Talent management and performance reporting during the entire collaboration
Work with battle-proven React Native development experts

I'm Vitalii
Senior React Native Developer

I'm Paweł
React Native Developer

I'm Adam
Mobile UX/UI Designer

I'm Justyn
React Developer

I'm Dawid
React Native Lead
Startups, scale-ups and enterprises build their teams with Ideamotive






How to hire React Native developers with Ideamotive
Tell us about your business requirements
Talk to our advisor about your exact needs, product specifics and team dynamics. The more we know at this step, the better the future match will be.
Get the shortlist of talent in under 24 hours
Based on the interview, we will shortlist React Native developers best suited for your needs.
Hire and onboard with a money-back guarantee
We will onboard the talent and take care of all payments, insurance, reporting and other dull processes. There is also a 7-day money-back guarantee after the project's kick-off.
Need a talent for 2 years, or 2 weeks?
Staff augmentation allows the team to expand based on real demand.
We’ve been extremely satisfied. We work with multiple partners, but they’re our main supplier because of the quality of their work.

Håkon Årøen
Co-founder & CTO of Memcare
Ideamotive has a huge pool of talent. Don’t just settle for someone: find a person who understands your project and has the competencies you need.

Julian Peterson
President, Luminate Enterprises
They understand and navigate the industry to deliver an outcome that will truly stand out. Despite a heavily saturated market, they’ve delivered creative solutions that I haven’t seen before.

Adam Casole-Buchanan
President, Rierra INC
They are very flexible, providing a team of developers on short notice and scaling the size as needed. Their team meets tight deadlines, including some that only give them a few hours to do the work.

Sylvain Bernard
Event Manager, Swiss Federal Institute of Technology Lausanne
Our React Native Development Success Stories
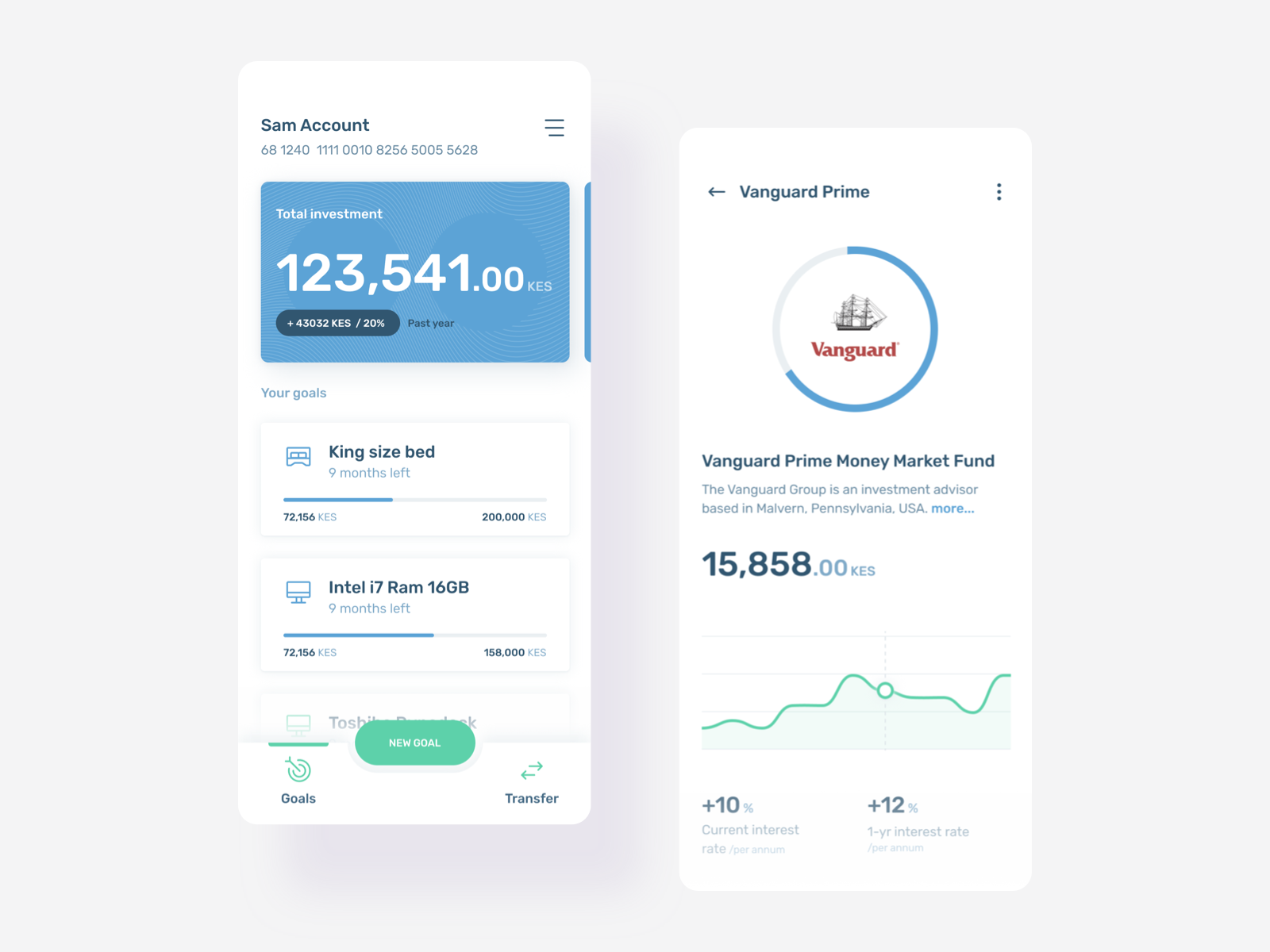
AURA: building a mobile app with React Native for a MedTech startup from London
How did our experts create a mobile diagnostic app with intuitive UX/UI fit for elderly patients from scratch?

The design is accessible for many users, making the project a success. Ideamotive was organized and communicative throughout the engagement. As a result, they have a strong partnership.
Silvia Novak, Head of Product at Entia Ltd
Close
LUMA: building a cross-platform mobile app with React Native for visualizing blood test results
How we created a mobile diagnostic app for scanning blood test results with QR codes from IoT medical devices with visualized results and data management

They’re really good. They’re super responsive, which I really love. The communication was always great and it was super easy to understand them from a project perspective and to be able to share what we wanted.
Alexandra Ponomarenko, Product Manager, Luma
Close
CarPal: Changing the way the goods move in cities
How we provided the right set of React Native talent and enabled the quick growth of the existing product.
Nielsen: supporting corporate communication with a mobile app
How we developed an app that helps manage social interactions and document distribution between multiple international teams within the global corporation.
React Native allows you to deliver mobile solutions quickly and within your budget.
Rapid cross-platform development
With React Native, mobile app developers can create the same code base (up to 70 percent of all the code!) for both the iOS and Android versions of the software. This makes the development process much faster, especially in the project’s early stages.
Native-like look and performance
Although React Native developers use JavaScript primarily when using the framework, the app looks and runs the as though it was built with native iOS and Android technologies.
Future-proof choice
Being a framework developed by Facebook engineers, React Native is incredibly popular and supported by a huge community of devs. This means you can rest assured that the technology will be supported for many years to come.
Money-saving solution
As React Native developers can work simultaneously on both the Android and iOS versions of the app, you don’t need to hire separate teams to handle these two platforms.






Hire Top React Native Developers - The Guide
React Native brings together two important trends in software development: JavaScript and mobile apps. The first one, the most popular programming language, is mostly recognized as a useful way to create websites, mostly their front-ends. React Native changes this perspective a bit, allowing JavaScript developers to build native-like mobile apps with their favorite language.
This allowed a number of experienced devs to adjust their career paths and start exploring the world of mobile.
But how do you hire React Native developers who will really fit your project and make an app that ranks high on the App Store and Google Play? Here is our short guide full of useful tips.
The most important tech skills of great React Native developers
When working as a developer, a specific set of hard skills is obviously required. When you look to hire a React Native developer, you should search for the following skills in particular:
- Knowledge of JavaScript
As JS is the main programming language when building a mobile app with React Native, expert knowledge of it is truly a must. - Experience with both React Native and React
Before React Native, there was only React (for a long time known also as React.JS). Unlike its younger sibling, React is a JavaScript library that is useful for creating stunning websites and web apps. As React Native and React share a number of similarities, it would be great if your new hire has some experience with both technologies. - An understanding of native technologies
While most of the code in React Native is written using JavaScript, sometimes using native technologies is also possible or even preferred. Because of this, your new React Native developer should also have some experience in native iOS (e.g. Swift) and Android (e.g. Kotlin) app development. - Being familiar with design and UX best practices
React Native developers often build software for users who are not so tech-savvy. This means your app must have an intuitive interface that will be easily understood by anyone. If you run an early-stage startup, you might want your engineering team to do the basic app design and UX work for you, so make sure your new hire understands the best practices in regards to these two areas. - Awareness of tools useful for React Native app development
There are multiple tools that help developers organize their work and speed up the app-building process. When it comes to React Native, the list includes:
a) Expo - The perfect working environment for every React Native developer. It includes easy access to multiple useful APIs and ready-to-use components, which speeds up the development process significantly.
b) Visual Studio Code and Visual Studio App Center - Microsoft-run solutions for developers that cover nearly the entire process of app development, from writing code to debugging and analyzing to launching the final product.
c) Redux - JavaScript library with a React-dedicated version that helps with managing application state.
d) Bitrise - A popular solution among React Native developers when choosing tools for continuous integration and delivery.
e) Flow - Static type checker for React, developed by Facebook. Makes it easier to write code with fewer bugs.
f) Ignite - CLI (Command Line Interface) for React, including a huge number of useful boilerplates and plugins. Constantly updated.
Soft skills to look for when hiring React Native developers
When working on a mobile app, teamwork is essential. That’s why besides the technical knowledge, your new React Native developer should also possess the following soft skills:
- Being open to feedback
Nobody is perfect and this applies even to the most expert React Native developers. Learning from one’s mistakes and being able to honestly review feedback is crucial to successful teamwork. The ability to give feedback to others is, of course, also important. - Adaptability
New software development tools are released all the time and trends change on a regular basis. That’s why adaptability in the industry is so important - if your devs are stagnant and tend to stick strictly to the technology they are already familiar with, your app may quickly become outdated and won't meet current standards. - Good time management
Bugs and other issues happen during mobile app development. While Jira and other task management tools are helpful, the developers themselves should be able to prioritize specific features and set deadlines for their launch.
Hire React Native developers who understand your industry
Mobile apps can vary greatly from each other. While every professional React Native developer can ultimately build the app you want, one who is already experienced with your industry may do it faster and better. Because of this, we highly encourage you to review the candidate’s CV in regards to the similarity of their previous experience to what your company does.
Working on an e-commerce solution? Find someone who has already worked on a shopping app or with platforms like Shopify.
Thinking about an app for tourists? Look for React Native developers who worked for a travel startup.
Joining the mobile financial revolution? Search for engineers coming from fintechs or banks.
Make sure your new React Native developer hire matches your company culture
Many developers care about more than salary. Those who are truly experienced, who have been in the market for years, choose their next career step based on other benefits. This often includes overall company culture, as it determines how they feel at their workplace and how motivated they will be to come to the office every day.
But successful companies also look for a culture fit in their new hires. According to a report by the “Entrepreneur” magazine, at Zappos, a clothing retailer owned by Amazon, a separate company culture interview is done for each potential employee, significantly influencing the final hiring decision. Similar processes are also taking place at other companies worldwide.
What constitutes company culture? How employees interact with each other, how they improve their skills during work, the level of trust between managers and those managed, the goal everyone strives for and so much more. There's no easy way to assess your company culture to find another perfect match to join your team, but it’s definitely worth it, as you can end up with someone who will blend in from day one and stay with you for years to come.
How to check all of the above
Review the CV and portfolio that your new potential React Native developer has delivered. Ask about all the apps they have contributed to, focusing on those that match what you are planning to do with your own project. Reach out to the developer’s previous bosses (ask for references during the first interview).
Finally, ask a professional React Native developer (or an IT Project Manager with experience in RN) to run the technical interview with you. If you have just started to establish a team for your startup, use your contacts to find someone suitable to help you out.
Potential technical questions that a React Native developer should be asked are:
- Explain the differences between using native technologies (Swift/Kotlin/others) and React Native for mobile app development. What are the pros of using React Native and what are the cons?
- What is a code smell and how would you go about finding it while developing a React Native app? What tools would you use?
- What is Virtual DOM? How do React and React Native utilize it?
- What is stylesheet.create? What is it used for?
- Can native technology code be combined with React Native? If yes, in what situations would you do so?
- What is Promise in JavaScript?
- How does JavaScript IIFE work?
Assembling a team of IT experts
React Native developers can provide you with all the needed tech base for your project, but there are so many more variables that influence your product’s success. To make your app look attractive, you need a great designer. To understand the needs of your customers, a data analytics expert will be useful. And to manage it all, experts like IT project managers and product owners will come in handy.
How can you make sure the team is fully set up to make your product successful? Contact our experts at Ideamotive. who can quickly link you up with top IT professionals experienced in your industry and with projects similar to yours.
You write your code in JavaScript, and React Native compiles it into Android and iOS native languages (Java/Kotlin or Swift/Objective-C, respectively), so your application works on any of these systems.
The easiest way is to use one of the popular boilerplates, create-react-native-app, which lets you start right away but has limited adjustment options, or react-native init, which will require more work but gives you full access to native code.
You can use React Native to create cross-platform mobile applications for iOS and Android devices. It will work for any industry.
React Native is more than a hybrid solution. It’s not fully native, though. A RN application compiles the code on the fly to use native components.

Let's get you started

Looking for a similar type of tech talent?
Read our featured React Native publications and articles
Hi, I'm Michał
React Native Developers are in high demand right now.
Let me help you find the best solution that suits you.
Schedule a Call With Me