Vue vs React – Which One to Pick For Your Web Project? [2022 UPDATE]
Mar 11, 202215 min read

Dawid Karczewski
Senior full stack developer and CTO at Ideamotive.

Years ago, when people could only dream about browsing the internet on their phones and even the most popular websites looked quite rough, setting up the basics of your new site was relatively easy. The developers back then used HTML templates, learned PHP, and CSS, and with this knowledge were already able to work out a website that could be considered a professional one.
These days, however, when it comes to developing web apps, it’s not that easy anymore. As websites stopped being straightforward portfolios or news catalogs and turned into highly advanced pieces of code, people started creating more and more ways of turning a project into reality. This means that now the job of a project lead, or even a company owner, is not only to gather a team of great developers but also to choose the technology this project will be built upon.
Because of this, we decided to provide a complex comparison of two commonly used JavaScript frameworks: Vue.js vs. React.* By the end of this piece, we aim to provide a definitive answer on which of these two you should pick up for your next web project.
*React is officially called a library, not a JavaScript framework, but some consider the difference subtle. We have written more about it in our piece on React vs Angular; Angular being another interesting choice among JavaScript frameworks. To keep it simple throughout this piece, we will stick with referring to both Vue and React as frameworks.
Since React is the most popular front-end library, it is possible to hire more experienced engineers. According to the 2021 Stackoverflow Developer Survey, 41.4% of professional engineers use React (versus 20.09% for Vue).
Therefore, uninformed customers tend to choose React over Vue. However, everything is not that simple. Stay with us to see why!
Vue.js vs React — what are they?
To say it briefly, Vue and React are JavaScript frameworks dedicated to making the life of web developers easier and speeding up the process of turning an idea for an online project into reality. Both even launched in a very similar time — Vue was initially released roughly a year after React.
However, there is a significant difference in how these frameworks were brought to life. Vue, in the beginning, was a simple project of an ex-Google dev, Evan You. While working at Google, he was involved in projects related to AngularJS, a framework established by this very company. After he finally left Silicon Valley’s giant, he decided to take the best (in his opinion) out of Angular, add some of his own ideas, and create even a better framework.
And that’s how Vue came into life. Although it’s not a one-person-project anymore, and there are tons of people involved in it now, it’s still considered a framework from the people to the people.
On the other hand, we have React, a JavaScript framework — just like Angular — created by a big online giant. In this specific case, we are talking about Facebook. Initially, React was created with Facebook’s own projects in mind, including its most popular product, the social media platform. Finally, however, the people responsible for React web development at the company managed to share their invention with a global audience.
What this Vue vs React difference could mean to you? Although both projects are now open-source (anyone can use them completely free of charge), the fact that Facebook is behind React, makes many trust the project more. As the company needs the framework for their own purposes, we can stay assured that its developers will keep it running and enhancing.
On the other hand, the development of Vue depends solely on its community. If its fans would turn to other frameworks instead, You’s project might not survive and get replaced by bigger players.
Vue vs React — the similarities
Despite some differences in their story, Vue and React have a few things in common. As they both were created by really experienced developers, they are both built on some similar good practices.
Firstly, it is worth noting that both Vue and React make use of virtual DOM. DOM itself stands for Document Object Model and is an abstract API arranging different parts of HTML templates in the form of a tree. This setting allows programs to access the part of the document they might need easily.
(What makes virtual DOM different from the regular one? In the case of the latter, the whole document gets updated when even the slightest change happens. However, when it comes to virtual DOM, what gets updated are only the parts of the document in which the change has happened. In other words, updates with virtual DOM are faster, and this makes the website/app run more smoothly. As both Vue and React make use of this idea, they are quite similar in terms of performance.)
Also, both frameworks are also component-based. Components are small pieces of ready-to-use code that can be used in order to introduce some additional functionality to the app/website faster. For example, a developer doesn’t have to code a graph visualization system from scratch — instead, they can use an adequate component and simply adjust it to their needs. This makes the whole development process more efficient.
Vue vs React — the ultimate comparison of differences
To make it as easy for you as possible to understand the differences between Vue and React, it’s best to split these differences into a few specific categories. Which framework performs better? Which is easier to start developing with? Which is better for start-ups that aim to grow rapidly throughout the years, or even months?
We answer all of these questions below. But first, a TL;DR summary table:
1. Vue vs React performance
When choosing between Vue and React, performance isn’t usually the major thing to discuss. This is because the frameworks are relatively similar in their architecture (as we’ve already highlighted, they both use virtual DOM) and even their size is very comparable.
React currently takes about 100 kb while Vue around 80 kb. This potentially makes Vue somewhat faster, but the difference is not as huge as between React/Vue vs. other frameworks, e.g., Angular, which weighs around 500 kb. As you can read in our piece on React vs Angular, the latter performs a bit worse because of its use of regular DOM and rather the significantly bigger size of the framework.
2. Learning Vue vs learning React — the learning curve
Many experts consider Vue a solution easier to learn about. Some recommend even starting a web developer's journey with JavaScript frameworks with You’s solution. It is also considered easy to learn the basic ideas of Vue if the developer already worked with React or Angular. Transitioning from Vue to React may be, on the other hand, slightly more difficult.
But it’s not necessarily an advantage of Vue from a business perspective. Vue is easier to learn partly because it doesn’t put so many restrictions as React on the purely coding part of the job. This can lead to poorer code, potentially more difficult to debug. Combine this with an inexperienced developer, and you may end up in a situation where you dedicate more time to fixing things than implementing the desired updates.
3. Scalability — Vue’s and React’s approach to HTML
But there are also other things that influence the learning curve of a framework. When comparing Vue and React, a clear distinction can be made when looking at how each of these solutions approaches the implementation of HTML in the code.
Vue, besides JavaScript, allows also to use completely freely HTML and CSS in its standard form. This makes the framework more understandable for beginners who usually start their careers by learning these more basic approaches to web development.
On the other hand, React uses JSX — a way to implement the HTML within the JavaScript code. It might be a bit more difficult to get used to it, but in the end, this solution means the code is more concise and JavaScript can perform better which might have some effect on the end-performance of bigger apps.
This makes the React’s use of JSX can be considered a pro when looking for the most scalable solution.
4. Vue’s and React’s documentation — which one’s better?
Besides the more standard approach to HTML, another thing that can impact the learning curve is the documentation. While React has been getting better and better in this area with every year, Vue’s documentation is still praised as one-of-a-kind. It’s very easily understandable to newcomers and even includes multiple free videos that explain how all basic concepts of the framework work. Every developer who wants to create a Vue-based app can review the framework’s documentation and understand all the basic concepts behind the process.
5. The community behind Vue and React
But the official documentation is, of course, not the only way to learn about a specific technology. Community-created guides and courses are alike important in understanding a framework.
The technology’s popularity is also crucial when choosing the right solution for your project. The bigger the community behind the framework is, the easier it will be for your developers to find an answer to unusual questions or issues they might encounter during work.
So, who wins this important battle: Vue or React?
First, let’s have a look at some data delivered in the 2019 and 2020 HackerRank reports.
As it can be easily seen, React is definitely more popular than Vue. Not only do more people already know Facebook’s framework, but also more choose it as their next framework to learn in 2021. This popularity is fuelled up even more by the tech companies – more of them need a React web developer than a Vue one.
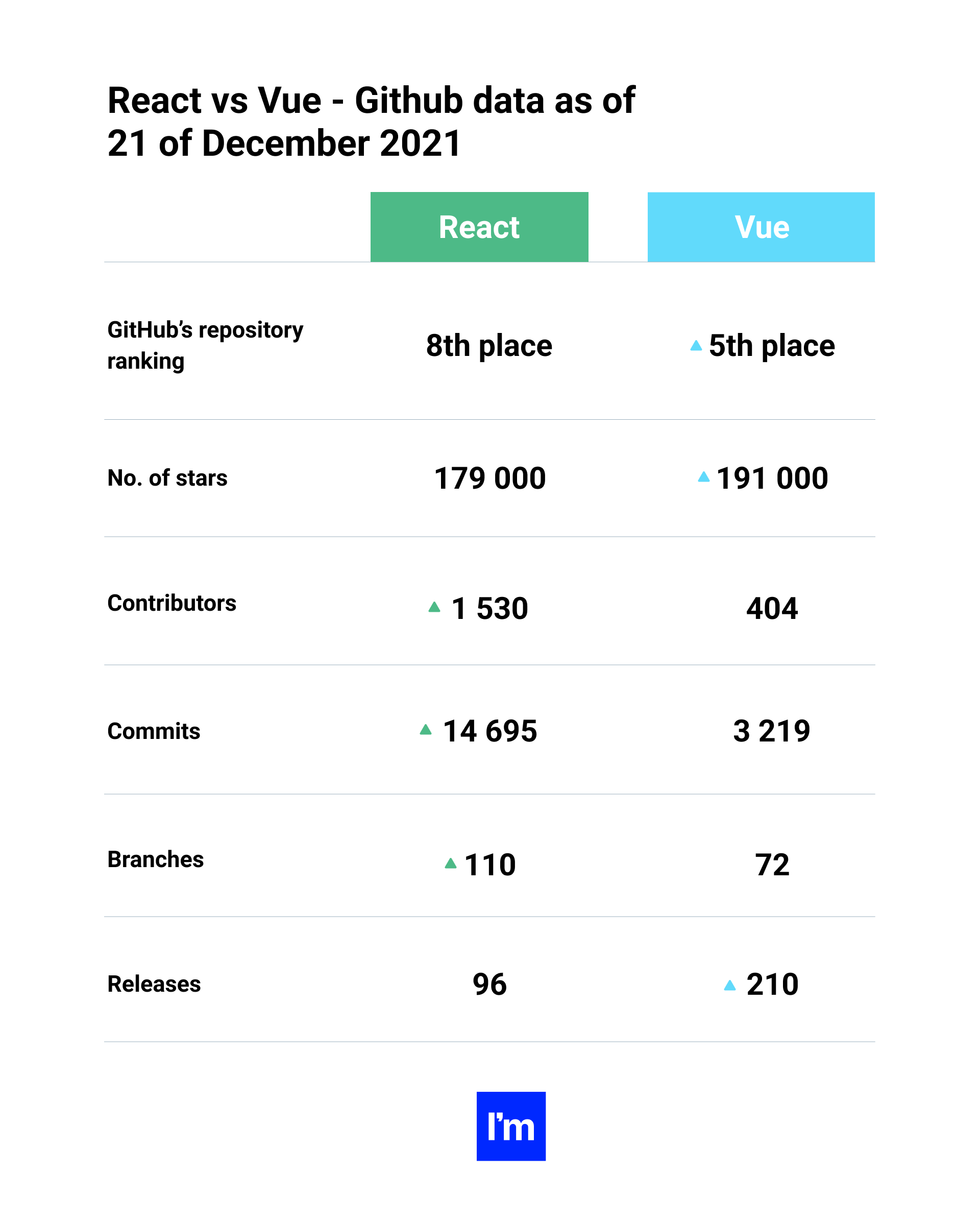
Let’s compare it to some data from GitHub.

(React vs Vue GitHub data as of 21st of December 2021)
Personally, we would recommend having a look specifically at the number of contributors and the number of commits. These especially show the popularity of each framework.
React’s popularity can also be seen when looking at the aforementioned community-built guides. On Udemy, one of the most popular online stores focusing on video courses, there are currently approximately 320 courses on React (over 3 million people bought them) and around 150 courses dedicated to Vue (nearly 1 million people bought these).
Once again, in the battle of Vue.js vs React, we name the second one a winner.
6. Vue vs. React flexibility
But while newcomers may enjoy some of the Vue’s features mentioned above, more advanced developers commonly like the React’s flexibility. Both of the frameworks are component-based, as we have already mentioned, but React’s approach to this is a bit different from its competitors.
The official website of Vue suggests specific components to be used for different types of features, such as routing. On the other hand, React doesn’t do such a thing, offering full freedom to install different components. Obviously, there are more and less popular component solutions to common problems, but it’s up to the developer which one to choose. As the community behind React is bigger, there are also more components available for this framework.
This is definitely a plus for experienced developers who love to research components and find the best solution for their needs. Newcomers, however, might prefer Vue’s approach, recommending specific options.
7. Going mobile with Vue and React
With the majority of the internet traffic nowadays coming from mobiles, you need to make sure that your website or web app looks great no matter the device used to access it. And if you want to provide your customers with an even better and more mobile-targeted solution, you can also think of developing an actual mobile app.
And when it comes to this aspect of comparing Vue and React, the latter is clearly a winner.
React Native is another framework developed by Facebook, this time focused strictly on mobiles. With the use of React Native, you can create great performing apps with the use of JavaScript and all the standard React concepts. What’s more, using React Native your developers can build both the iOS and Android versions of the app nearly simultaneously, as RN makes it possible to share even up to 90% of code between these versions. This means significant amounts of time saved!
It’s more difficult to find a good alternative to React Native for Vue. Yes, there are some Vue.js mobile app frameworks, for example, NativeScript or WEEX. None of them, however, is as popular as Facebook’s solution to cross-platform mobile development.
Learn more about the use of React Native in our separate piece on the best RN apps.
8. Vue vs React market share
Of course, when thinking about your own web project, you always want to know what other businesses are using the solution you are considering. And there is no better way to talk about it than by simply showing what other websites are making use of either React or Vue.
In the case of the first framework, one could, of course, name some of the Facebook products, like Facebook.com itself, or Instagram. However, among other companies who decided to create React app, you can also find:
- Netflix
- New York Times
- Codeacademy
- Atlassian
- Dropbox
We talk further about specific uses of Facebook’s framework in our separate piece on React companies.
On the other hand, when it comes to Vue, the list includes:
- Xiaomi
- WizzAir
- Grammarly
- Behance
- Nintendo
As you can see, in this part of our Vue vs React battle, we have a draw, as both frameworks are used by multiple successful companies.
9. Testing
Facebook recommends Jest for testing React code. Also, you can use Enzyme. This is a JavaScript testing utility used by Airbnb (in conjunction with Jest, Karma, and other test runners).
Vue currently lacks any significant testing guidelines, but it is known that the team plans to work on it. They recommend using Karma. Vue works alongside Jest, and there are also Vue test Utils.
Debugging in Vue is as easy as debugging any other web application. You can use developer tools, breakpoints, debugger statements, and more to debug your application source code. There is also this Vue.js developer tool so you can easily debug Vue applications.
10. Documentation
Looking at Stack Overflow, which has over 269k #reactjs questions, some thoughts also pop up. On the one hand, you don't have to worry about the lack of an answer to your question, and on the other hand, you can doubt the quality of the library. After all, if something works well, then should there be any questions? Another big advantage of React is the sheer amount of learning materials.
Vue.js is the true king of documentation, which is rightfully considered its calling card. On the website of the framework, you can find a detailed and high-quality description in various languages. The Chinese version of the documentation deserves special attention, which is not only considered the best but was also written by the creator of the framework. By the way, this played an important role in popularizing Vue. According to 2019 data, half of the Chinese respondents use this framework.
Although Vue.js is developing rapidly, the community still hasn't reached the size of React. This entails both fewer training materials and difficulties in finding answers to questions of interest. There are currently over 70k #vuejs questions on Stack Overflow. Can this be considered a good result in 6 years? The same double-digit situation as with React. This can indicate both the quality of the framework and the weak community.
11. Developer’s pool
While Vue.js is easy to learn, there are significantly more React developers on the market. So if a business needs a more complex application, finding an experienced React developer who can get started right away can take less time.
Source: State of JavaScript 2019
It was also voted the most used JavaScript technology in the latest State of JavaScript report.
Source: State of JavaScript 2019
Interestingly, the HackerRank Developer Skills Report 2020 showed that developers are very familiar with the two frameworks, and Vue.js is on the rise.
12. State management
State refers to data shared by all UI components. As your system grows, it becomes more difficult to manage this data without unpleasant side effects.
State management is essential for React apps. There are a number of frameworks like Redux that can help you with massive states. They offer the only way to change state, which makes debugging easier.
There is no need for a local state in Vue as you can modify data using the data property of the Vue object. However, for larger applications, you will need an external state management library (such as Vuex).
Like Redux, it has a "single source of truth" in the form of an app store. The only way to change state is to use handler functions called mutations. However, actions describing state modifications are methods for detecting mutations.
13. Tools and additional resources
One of the biggest differences between the two technologies is that Vue is a stand-alone framework, and React has to be used alongside other libraries.
React relies on external solutions like Flux / Redux for routing and state management.
By offering a single way to change state, these structures make debugging easier.
Facebook leaves control of react-redux and react-router to the community, resulting in a more fragmented ecosystem.
Source: Smashing Magazine
Vue has fewer companion libraries. However, functionality that requires a library in React (like props checking) is already included in Vue. There is no need for a local state as you can modify data using the data property of the Vue object.
However, for larger applications, you will need an external state management library (such as Vuex). Like Redux, it only has one way to change state, using handler functions called mutations.
The team behind Vue supports and maintains core frameworks like vuex and vue-router for routing.
Source: Vuex. vuejs.org
Features
In this section, we'll talk about the similarities, advantages and disadvantages. Let's start with a lot in common. This is not surprising since Evan You used React as inspiration to write his own framework. In common, these tools have:
- Virtual DOM (implementation in Vue.js is much more efficient and stable);
- reactivity and component structure;
- the use of additional libraries to implement routing, global state management, and more;
- PWA support;
- TypeScript support;
- backward compatibility, easy version migration.
At first glance, it may seem that there are so many similarities that there can be no differences. But this is not the case.
One of the global differences is the completely opposite approach to writing the UI part of an application. Although React and Vue use a component framework in their projects, where one file is responsible for one component, they do it differently.
React can be considered a bully in the world of web frameworks. He violates all the so-called best practices. If all the time before it was considered necessary to separate markup, styles and JavaScript into separate files, then with the advent of JSX, where everything can be in one place, the opinions of developers were divided. Some believe that this simplifies development, allows you to immediately find an error, since React will not compile if something is missing or, conversely, there is something superfluous. Others say it just confuses and complicates the whole process.
To make it clearer, we will provide an excerpt that contains the markup with styles:
At first, this syntax is very confusing, but then, after writing a certain number of lines, you stop paying attention to HTML and CSS within JavaScript.
In turn, Vue.js offers a templating approach that looks more familiar. CSS and JS are in separate files, which also seems more familiar and convenient for those who first try this framework.
Of course, this writing option also seems unnatural, but already much more like the usual HTML.
Each approach has advantages and disadvantages. To use React, you need to master JSX, to write templates - understand the DSL. But if we abstract from all this, then we can conclude that the Vue.js approach is easier to learn, and also allows you to do more with less code (for example, with v-on modifiers). But let's not dwell on this and move on to the next difference.
Once you understand the JSX syntax and templates, you are likely to move on to managing data in your application. After all, without state management, there will be, in fact, the same statistical site, and you definitely decided to study the framework not for this.
React uses third-party libraries to manage global data state. The most popular of these is Redux. Her popularity is due to three principles that she adheres to:
- the only source of truth;
- read-only state;
- changes are made using pure functions.
For ease of understanding, the following is a Redux-flow diagram.
In general, the React-Redux word chain is so tight that many people forget that Redux is a separate library that can even be used with regular JavaScript or Vue.js.
As we mentioned earlier, Evan You was inspired by React and took the best from there. Since there was no built-in data management solution in the library, he decided to create his own module for Vue.js called Vuex.
As you can see from the diagram, flow is very similar to the Redux approach, so often switching from one library to another is painless. However, there are some differences. First, here the component can dispatch an action. This is usually done to receive data via an asynchronous request. Secondly, action can change data either independently or through a special function (something like a local reducer).
Even though we said that Redux and Vuex are similar, this is the main difference between React and Vue.js. Vuex changes the state immediately, rather than making it immutable, and then completely replaces it with a new one, as it happens in Redux.
Real World Use Cases
Both Vue and React are used by many of the world's most renowned services and applications.
Vue.js
Vue is a progressive framework, so it can be gradually integrated into an existing project as per project requirements. For example, as a lightweight library for adding interactivity to a web application.
In fact, 76% of developers contributing to the 2019 State of Vue.js report cite ease of integration as Vue's biggest advantage.
With a simple learning curve and tools like Vue CLI 3 and Vue UI, Vue is great for quickly delivering MVPs and startup ideas. For this reason, Vue is also a cost-effective solution for small to medium-sized applications.
Don't let this fool you into believing that Vue is not suitable for large web applications. On the contrary. Vue has an extensive ecosystem of tools and related libraries, enabling the framework to meet the complex needs of enterprise-grade applications.
Here are five companies that use Vue:
React
Since React was built for large-scale web projects, choosing it for small and simple applications might be overkill. While it takes a lot of boilerplate code to create a working project, the React architecture pays off in the long run.
JSX gives developers all the power of JavaScript at their disposal - flow controls and advanced IDE features such as autocomplete or enumeration are included in the component view templates.
Unlike Vue, React has no official routing or state management packages. To build complex applications, you have to use third-party solutions for almost everything. But the choice is huge. Experienced developers tasked with complex projects will know which of the many libraries is the best choice for meeting the business requirements of a particular web application.
Here are those who have chosen React:
It's worth noting that React is also used in Instagram and WhatsApp, which are owned by Facebook.
Want to learn more about companies that built their web products with React? Read our article!
React vs Vue - final comparison
To make sure the differences between React and Vue are clearly visible, let’s write down all of them in the form of a concise comparison table.
Looking at the above table, one might consider making a React app a better choice. Facebook’s framework is a great option when developing an especially complex web app, a mobile/cross-platform app, and when you have a team of experienced React developers in your team.
However, Vue has also some pros worth considering. It’s easier to learn by newcomers which means if you scale your company fast, you might get your juniors to advance in technology faster. And although the file size difference between React and Vue is nowadays not as big as it was at some point, those few kilobytes less can be decisive on performance when building apps for regions with bad internet infrastructure.
How to onboard the best React and Vue developers?
In the end, even the best framework won’t be effective if your team is not filled with professionals who can handle the project’s technological side.
If you are looking for really professional React and Vue developers with years of experience, Ideamotive can connect you with them. We have built an extensive pool of IT leaders who are looking for new challenges and opportunities. Contact us and we will send you a selection of top Vue and React developers perfectly tailored to your needs, experienced in your industry and the type of product you are building.
Looking to expand your team even more? We can help you onboard other IT professionals as well, including designers, full-stack developers, project managers, and more. Get in touch to learn more.

Dawid is a full stack developer experienced in creating Ruby on Rails and React Native apps from naught to implementation. Technological superhero, delivering amazing solutions for our clients and helping them grow.
View all author posts
JavaScript: The Definitive Guide For Entrepreneurs and Product Owners
Everything You Need To Know About JS Business Implementation In 2022
Read nowTrending articles
21 Dazzling Examples of Mobile App UI Design to Inspire You in 2023
Michał Pruciak 7 min read
MedTech vs HealthTech vs BioTech: What Are The Differences?
Michał Pruciak 7 min read
10 Business Applications of Neural Network (With Examples!)
Michał Pruciak 4 min read
10 Irresistible Examples of Web Design Best Practices for 2023
Adam Kozłowski 7 min read
21 Amazing Examples Of React Web Development
Michał Pruciak 14 min read

Looking for a specific type of software development service?
Rated 4.8 / 5.0 by clients from various industries and locations.