Best React.js Alternatives For Front-End Development In 2022
Sep 27, 202117 min read

Dawid Karczewski
Senior full stack developer and CTO at Ideamotive.

Frontend frameworks are the pioneers in the software development process. But there are so many options to choose from when it comes to creating visually appealing apps that value user experiences highly.
User experience is the number one priority for any business on the market today. As a developer, even a summary of your project speaks of the simplicity of the UI it should have. No matter how complex functions and operations are performed in the background, what users see and perceive must be flawless. Some of the most successful companies operate on this principle - Netflix, Facebook, Instagram, etc.
Developers are fighting over which frontend framework is better.. it's not like users know or care. They mostly care about the User Experience.
— Jad Joubran (@JoubranJad) June 4, 2019
UX should be our focus on the frontend. 🗣️
Take any of these websites and you will find that they are powerful, simple, and have a great user experience. And all thanks to the multitude of frameworks running under the hood. However, with the growing demands of customers and the market, there is a constant need to improve quality in terms of usability and functionality. That's when problems begin to appear.
To search for alternatives or not to search?
You may ask: “Why do we need to search for some other frameworks when we have a super solution - React.js?” And you are 100% right!
React JS is one of the most popular web application frameworks preferred by most developers for its easy coding and reusability. Since it is a JavaScript library, developers have access to a variety of tools and features to develop a great web application. React JS is widely used for building single-page applications. The presence of a virtual DOM and SPA are the main distinguishing features of React JS.
But why are developers looking specifically for alternatives to React.js? Let's take a look at some of the no-compromise benefits of React JS in web development.
- Stability
- API
- Performance
- Ecosystem support
- Package size
Finding the best alternatives to React.js is not as easy as many people think because it is difficult to find the perfect match, especially given the stability and support of the ecosystem, and the API performance provided by ReactJS.
Why do you need an alternative to React.js?
- Most React developers find it difficult to manage the sheer size of the React.js framework library. Of course, you cannot afford to invest in a framework that requires a lot of memory.
- Secondly, there is no MVC architecture in React, especially the view function is not controlled by its model and controller. Hence, you need an alternative view-oriented React framework.
- React has a steep learning curve and developers need to spend a lot of time learning new technologies. The ignition of the project has been postponed.
- Many React.js developers find it difficult to understand the JSX React documentation. Beginners never feel comfortable with this structure.
Hence, to find the best option over React.js, our React experts have compiled a list of the 10 best frameworks that entrepreneurs like you can consider for their future projects.
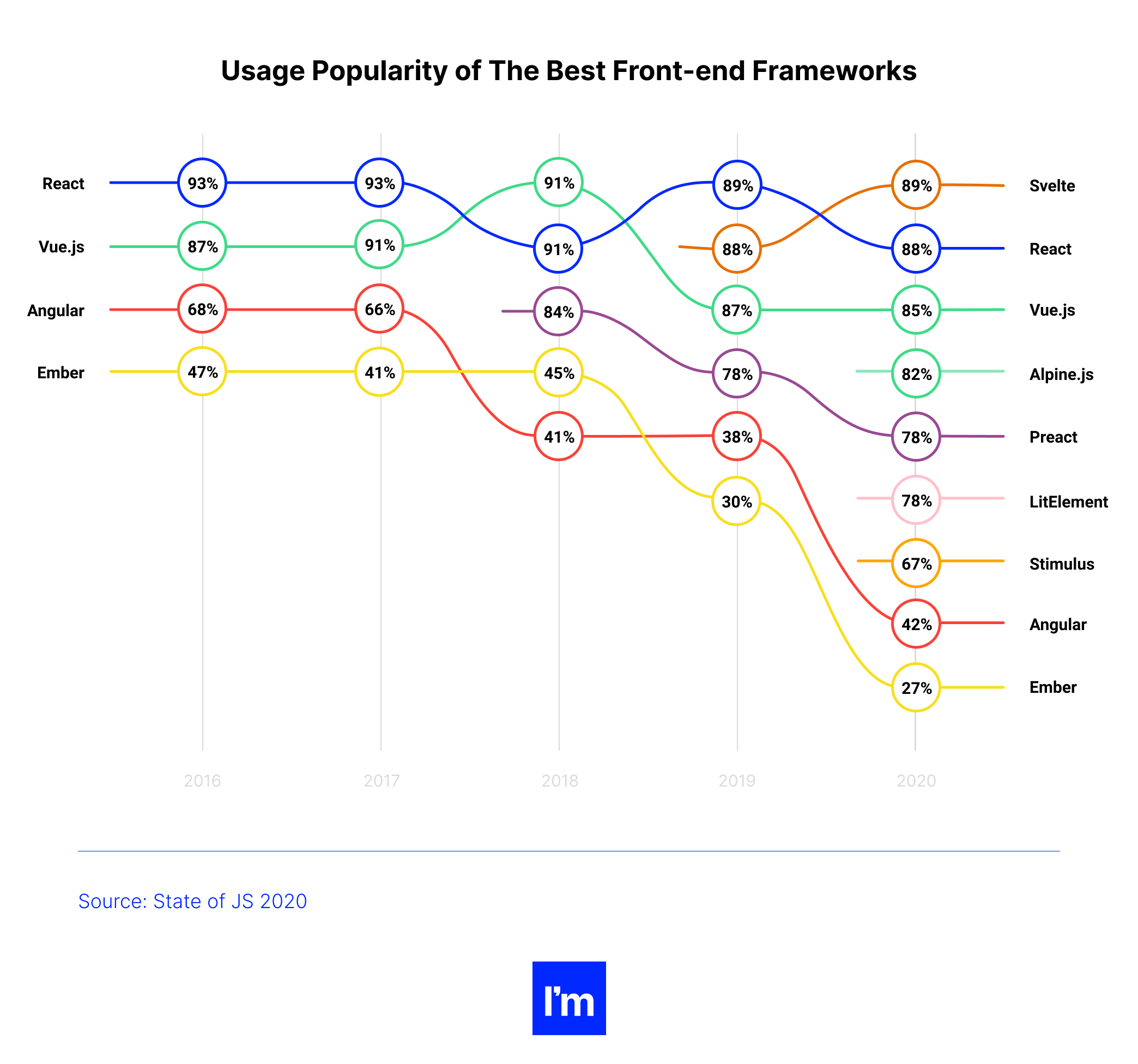
The state of the best front-end frameworks
Talking about the relative popularity of each framework, the graph below shows the overall usage popularity of each framework mentioned in the list of the best frontend frameworks in 2022. We can see that after 2015-16, Vue, Angular, and React were in huge demand.

Source: State of JS 2020
As far as Vue is concerned, it has always been in demand. The reason is that Vue still works great when you don't need to use giant frameworks like Angular and Ember, but need faster development with minimal functionality.
Let's see how each framework defines itself in its current state and how we should select each one for our future development requirements in the next section.
Top 10 best alternatives to React.js
One of the biggest challenges when choosing React JS alternatives is finding a framework that offers the flexibility and lightness of React. Sometimes developers become so attached to the framework that they don't want to leave it.
Choosing the right React JS alternatives can be difficult, however. There are several things you need to consider such as stability, ecosystem support, APIs, performance, and package size.
- Provide a thin compliant layer that can be used for your working React JS development project.
- Have a React compatible API, which means you can replace the React DOM with whatever imports the library provides.
- JSX support. Most React JS alternatives don't support PropTypes, which is fine for most projects.
So, here is the listing crafted by our own experts:
Angular
Google released Angular in 2010 to help build feature-rich applications. When choosing AngularJS for web or mobile development, you don't need to look for other options because Angular is a complete framework.
AngularJS is the best React JS alternative for building highly dynamic web, desktop, and mobile apps. It is an open-source JavaScript framework that helps you simplify and structure your JavaScript code.
This technology allows you to create Single Page Applications (SPA) in a very convenient and clean way. A SPA can be an application or website that interacts with users not by downloading whole new pages from the server, but by dynamically rewriting the current page.
It allows you to create the fastest SPA that works 100% flawlessly. Moreover, AngularJS is used by brands like Google, Amazon, Udemy, and others.
Another reason AngularJS is the best among React.js competitors is that it empowers developers with a suite of advanced AngularJS frameworks and AngularJS tools to build robust applications.
Pros
- Built-in functionality to update changes made in the model to the view and vice versa.
- Reduces the amount of code because most important features such as two-way data binding are provided by default.
- Separates components from dependencies by defining their external elements.
- Components are reusable and easy to manage using dependency injection.
- A huge community for training and support
Cons
- Since Angular is a complete dynamic solution, there are several ways to accomplish the task, so the learning curve is steeper. However, the large Angular community makes it easy for beginners to learn about concepts and technologies.
- It happens that dynamic applications sometimes do not work well due to their complex structure and size.
- It is getting a little difficult to debug routing with the scopes.
- Angular apps with interactive elements take time to load.
- Third-party integration with AngularJS framework is difficult.
- The developers of your applications may face problems updating their Angular versions.
When to use
Angular improves the performance of browser-based applications by dynamically updating content in no time because it uses two-way data binding. For enterprise apps and dynamic web apps, Angular is the best choice.
On the other hand, Angular is a complete solution as a front-end framework. If you want to build apps with disabilities, you won't be able to use the resources that Angular provides. Also, if you have a small team, choose a smaller structure with less complexity and simple syntax.
Angular vs React
- It is possible to develop dynamic web applications using the Angular framework, while React.js helps you create awesome UI components.
- React.js is based on JavaScript whereas AngularJS is based on Typescript.
- AngularJS is based on the MVC model, while React.js, on the other hand, is based on the Virtual DOM.
- When using AngularJS, you cannot add JavaScript libraries to your project, whereas with React.js, you can add JS to your source code.
- Testing and debugging is done in Angular by default, whereas in React you need add-ons to test and debug your project.
Find more data here - React vs Angular – Which One Is Better For Your Front-end? [2021 UPDATE]
Vue.js
Vue.js is a progressive JavaScript framework that Even You introduced in 2014. Currently, Vue is one of the most popular front-end frameworks, it is a simple and straightforward technology. It is open-source and useful for developing single-page applications. Vue developers can create attractive user interfaces for your web projects.
It does a good job of addressing the complexities that Angular developers face. It is smaller in size and offers two main advantages - visual DOM and component DOM. It is also a two-way binding.
Vue is versatile and helps you with a variety of tasks. From building web and mobile apps to progressive web apps, it handles both simple and dynamic processes with ease.
While it is built to optimize application performance and tackle complex problems, it is not very popular with the market giants. However, the users of this framework are Alibaba, 9gag, Reuters, and Xiaomi. Vue's user base continues to grow despite fewer Silicon Valley users.
Find a brief attempt to compare React and Vue below. Otherwise, check out our blogpost - Vue vs. React – Which Should You Pick For Your Next Web Project? (2021 UPDATE)
Pros
- Vue.js is easy to use for new or existing projects as it works with HTML templates.
- Vue offers a smooth integration process without affecting your entire system, be it a single-page application or a complex web interface.
- Like most React.js alternatives, Vue JS is also smaller in size and therefore offers better performance.
- Developers use VueJS with enthusiasm because it has a really easy learning curve with detailed documentation.
Cons
- It is possible to run into problems with Vue JS when developing large-scale applications.
- Vue JS has a relatively small market share because it is new. It may be difficult for you to get the help and support you need.
- Lack of stability in components
- Language barrier with plugins and components (most plugins are written in Chinese)
When to use
Vuejs is recommended for flexible design frameworks. It allows you to create everything from scratch and also successfully develops giant projects.
However, if you think the support community will answer all the complexities, Vuejs is not the right way to go. In addition, applications requiring stable components are not suitable for building with Vuejs, as the framework has exposed component stability issues.
Vue vs React
- You cannot reuse code in React.js except for CSS, whereas Vue JS assumes the ability to reuse HTML and CSS code.
- Vue is better for rendering and optimization than React because it includes out-of-the-box rendering functions.
- Vue's learning curve is simpler and lighter than React. Your developers can quickly work on your project using Vue.js.
- React.js uses XML, known as JSX, to design JavaScript, while Vue JS allows JSX as well as HTML templates and plugins.
Svelte
Svelte is the newest of all front-end frameworks. Unlike frameworks like React and Vue, the framework made a difference by moving the work to the compile stage rather than the browser. It writes code to update the document object model in sync with the state of the application.
Pros
- Better reactivity
- Faster than any other framework like Angular or React
- The last of all
- Scalable structure
- Lightweight, simple, and uses existing JavaScript libraries
- Svelte gains popularity very fast. It has already 50k GitHub stars
Cons
- Small community
- Lack of support
- Lack of tools
When to use
The framework is best suited for small application projects and small teams. Since it does not have a large support community, it is best not to use it for complex projects.
Also, it is best not to use Svelte for larger projects at this time because the frameworks lack tools and community. It is difficult to find answers to questions/bugs that may appear later in the development process due to the small community.
Svelte vs React
- Both Svelte and React.js are component JavaScript frameworks for developing web applications.
- Their main difference is that Svelte does not use the virtual DOM. It will compile your code to vanilla JavaScript at build time, whereas React interprets your code at runtime.
- Svelte is a radically new approach to creating user interfaces. While traditional frameworks like React and Vue do most of their work in the browser, Svelte puts that work into the compilation phase, which happens when you build your app.
- Instead of using techniques such as virtual DOM differentiation, Svelte writes code that surgically updates the DOM when the state of your application changes.
Preact
Jason Miller has released Preact under an open-source MIT license. You can view Preact as a lightweight alternative to the React library for developing mobile or web apps and PWA progressive web apps.
The 3KB compressed Preact can be a great choice for building websites if performance isn't your biggest concern. This is one of the smallest React JS alternatives.
It supports most modern browsers and IE9+. However, if you are looking forward to a library that supports Facebook's synthetic event system, then this is the wrong choice.
Preact offers several other great features such as rendering properties and states, bound state, and using "class" instead of className.
Pros
- It is very compact, accurate, and lightweight (3KB), so your application can run faster.
- Preact uses ES6 API, which makes it very easy to upgrade your application from React to Preact. You can even adapt it as a library to create fantastic user interfaces for your project.
- Entrepreneurs can easily create new projects using the official command-line interface without worrying about setting up Babel and Webpack.
- You can get all the help from Preact official website examples and documentation to get started developing your application.
- Along with all the inspirational features of React, the Preact library also includes some special features like LinkedState.
Cons
- You are not getting contextual support.
- There is no createClass function for your stateful application functions. Preact only allows ES6 classes and stateless components.
- Preact doesn't care about React property types.
- Community size has yet to compete with React.
- Preact is devoid of innovation and mostly mimics React.
When to use
Preact is known as the smallest React JS alternative, but it is a great choice for developers to build websites because of its great features. If the performance of your application is not a priority for you, Preact excites you as much as you delve deeper into it. If your goal is to develop an application like Facebook's synthetic event system, then Preact may not be the right choice for your business as it doesn't provide you with the library you need.
Preact vs React
- API: not all React features are present in Preact; it contains only a small portion of the functionality of the React Application Interface.
- Size: As we mentioned in the beginning, Preact is much lighter than React. React is 5.3KB and Preact is only 3KB.
- Performance: Due to its light weight, Preact is faster compared to React apps.
Backbone JS
Jeremy Ashkenas, who developed CoffeeScript and Underscore.js, also introduced Backbone.js, which is based on the MVP (Model View Presenter) paradigm and has a RESTful JSON interface. You can use Backbone.js as an alternative to React.js when building single-page web apps so that multiple pages can be synchronized.
Backbone.js attracts developers when they want to use a simple JavaScript framework with models. It is an open-source framework with 27.6k stars on GitHub.
When developing applications with Backbone.js, you can also use tools like Thorax, Marionette, Chaplin, Handlebars, and others to make the most of the framework.
The platform also allows you to develop projects requiring different types of users, where arrays can be used to distinguish between models. So, whether you are going to use Backbone.js for frontend or backend, this is the perfect choice as its REST API compatibility ensures seamless synchronization between the two.
Pros
- Uses a templating engine to create a flexible user interface for your application.
- It makes complex user interaction very easy.
- You can call all underscore.js methods using Backbone.js objects.
- Backbone.js is extensible with various plugins available.
- Your Backbone.js classes can listen and trigger because they extend the event class.
- One of the fastest JavaScript frameworks
- Easy to learn
Cons
- When using Backbone.js, your developers can easily get confused about the code.
- Does not support data binding.
- Developers need to spend time and effort learning the new Backbone.js coding syntax.
- It is based on underscore.js and is not independent.
When to use
Backbone.js is used for dynamic applications like Trello. This allows developers to build their client models and update and reuse code faster. Hence, it is efficient in dynamically handling updates, serving the client, and keeping it in sync with the server all the time.
Backbone.js provides minimalistic requirements for building a web application when compared to other client-side MVC frameworks. However, you can expand the functionality by supporting plugins and extensions. Thus, if the development team is aiming to create an end-to-end solution in one framework, then Backbone.js should not be aimed.
Backbone.js vs React
- Backbone is comparatively much smaller and more performant than React.
- Backbone.js can use routing and deep linking support, unlike React.js.
- React.js still holds the leading position in the market in the top 10 and 100 thousand sites.
- Backbone.js has proven statistics that make it a master in industries such as arts, games, healthcare, entertainment, and more.
Aurelia
Aurelia is written using ES2016. With no external dependencies other than polyfills, it integrates seamlessly with web components.
Aurelia is made up of smaller and more focused media rather than a monolithic framework. You can create applications using all or selected modules.
It also offers two-way data binding to any object. Its extensible HTML compiler allows you to create custom HTML elements, create control templates, and attach new behaviors to existing HTML elements.
Pros
- Can use all selected modules to create applications
- Two-way data binding to any object
- Consists of an HTML compiler for developing custom HTML elements, creating control templates and adding new behavior to existing HTML elements.
- Web Standards: Aurelia is one of the cleanest modern JavaScript frameworks. It focuses on web standards without unnecessary abstractions.
- Great Documentation: Aurelia's documentation is well detailed and easy to use. It is very visual and well-groomed. The documentation is useful for beginners, advanced users, and language enthusiasts.
- Open Source: Surprisingly, despite so many features, Aurelia is not closed source. Instead, it is free for everyone and is open source under the MIT license.
Cons
- Unfortunately, Aurelia has no real success stories (that is, large-scale projects that would be built on this framework).
When to use
Aurelia is a collection of modern JavaScript modules that, when used together, function as a powerful platform for building browser, desktop, and mobile applications, all open source and built on open web standards.
Aurelia vs React
- React combines presentation and logic; they are kept separately in Aurelia.
- As mentioned earlier, HTML and JavaScript are combined in React using JSX. In Aurelia, HTML and JavaScript are stored in separate files.
- Both languages have their reasons outside of their approach, and they thrive with appropriate methods.
Ember JS
Yehuda Katz developed Ember JS in 2011 for building web applications. Previously called the SproutCore MVC framework, it offers client-side rendering, URL support, templating engine, and awesome functionality. The Ember design has two-way and server-side rendering.
Ember JS is one of the handy alternatives to React JS, with which you can add more functionality with very little code. It contains built-in rudder templates that allow you to complete this process.
Ember.js is component-based and offers two-way data binding similar to Angular. It is designed to seamlessly meet the evolving demands of modern technology. You can develop complex mobile and web applications with Emberjs and expect its efficient architecture to solve problems.
However, Ember's learning curve is one of the few downsides. The framework turns out to be one of the most difficult to learn due to its rigid and traditional structure. The developer community is relatively new and poorly understood. Anyone who devotes time to training without limits can go for it.
Pros
- Ember offers support and maintenance for your developed project.
- It offers server-side rendering with URL support and data binding features.
- You can switch to newer updates using Ember's advanced management system.
- Ember JS provides you with well-written documentation explaining which tools to use and which APIs to avoid for upgrades.
Cons
- The apps you develop in Ember seem a little slower due to the rendering. However, over time, they pick up speed.
- The Ember JS community is not as big as the React.js community, so your developers might not have enough help. Fewer examples and code libraries.
- Bottlenecks can arise in your project if you get a solution to the problem you are stuck in.
- There are no standard user interface elements in Ember JS.
When to use
If you want to build modern apps like Linkedin with a rich user interface, Ember.js is a framework with all the front-end technical capabilities like viewing a wide range of application states due to the excellent routing provided by Ember.js.
The framework acts as a complete front-end for large-scale projects as it provides out-of-the-box configuration, useful bindings, and custom properties to render the page as needed.
However, be aware that Ember.js is the wrong choice for a small development team, as the framework requires experience and business logic to solve complexities. The initial cost can be higher with Ember.js. Also, a framework might be the wrong choice for writing simple ajax functions and implementing a simple UI.
Ember JS vs React
- Ember JS is based on MVVM (Model-View-ViewModel) versus React.js DOM.
- Ember offers two-way data binding and React.js offers one-way data binding.
- React is ideal for dynamic and complex projects, while Ember JS is ideal for single-page SPA applications.
- Ember has a command-line interface, but React doesn't.
Riot JS
Riot. js is a JavaScript framework based on the idea of customizable reusable HTML tags. Riot. js allows you to implement your own HTML tags and reuse them in pages and web applications.
Riot JS allows us to create custom tagged user interfaces using a simple and intriguing syntax. It also has a virtual DOM that is similar but faster than React.
If you're looking for a small UI library, Riot is the right choice. These are custom tags that allow you to create complex views using HTML. What's more, it doesn't require any extra HTML root elements, fancy custom attributes, or data attributes.
Pros
- Easy to learn: Since Riot is a small framework (only 9KB), there isn't much to learn. Plus, it's mostly regular JavaScript and HTML - you don't need to learn new syntax like JSX in React.
- High Performance: Riot has a fast runtime compiler that is also available in the JS build phase. In addition, Riot uses a lightweight virtual DOM that updates and changes HTML very quickly.
- Love for modules: We love component-based development. Riot is built on UI modules called tags that provide modularity right out of the box. Along with some of our own practices, it's easy to share Riot tags between projects.
Cons
- State management is tricky: there is no (overconfident) way to manage a state within a component or between components. There is no step between updating the state and re-rendering, and updating the tag will also update all of its children.
- Magic syntax: The Riot team has made an unusual choice when it comes to compliance. The code examples use ES6-like syntax not found anywhere else.
- Perhaps not strict enough: an app built in Riot is just a large object living in the global scope that you can easily move and manipulate. Even its insides are available. When problems arise, it is tempting to create hacks and workarounds using these "features". Unexpected side effects from this are all too common in Riot.
When to use
It's perfect for building minimal web components without additional overhead and can be useful if you want to modulate and modernize legacy monolithic websites using frameworks like jQuery.
Riot JS vs React
- Riot JS is more developer-friendly, allowing you to create great user interfaces with custom tags.
- These tags include a simple and fun syntax that allows developers to quickly learn them.
- Like React JS, Riot JS also has a virtual DOM that is faster than React.
Mithril
Mithril is a modern client-side JS framework for developing single-page applications. It is fast, small (less than 10KB gzip), and offers a routing utility and XHR right out of the box.
It is one of the latest JavaScript frameworks, fast and lightweight. It supports all browsers like IE9 without any polyfills.
Mithril is known to be pragmatic in that it can easily learn components, routing, and XHR in less than 15 minutes to get started building applications. Mithril is currently used by companies like Nike and Fitbit and other open-source platforms like Liches.
It is Flux compatible, reliable, and unbiased. Also, Mithril templates are just JavaScript, so developers can test them in any JavaScript engine without a build step.
In Mithril.js, components are created using an optional controller and a required view property. Moreover, it provides MVC hierarchical components, URL routing, default safe templates, custom data binding.
Pros
- Easy to learn
- Mithril loading times are very fast. This is because its templates are first compiled and then passed to the browser, and also because it uses the virtual DOM.
- Mithril gives the developer the ability to choose the best JavaScript library for a specific task.
- Its API is quite small compared to other frameworks.
Cons
- Mithril is not very popular and often has to compete with other JavaScript frameworks.
When to use
Mithril specializes in the seamless creation of single-page applications.
Mithril vs React
- The most noticeable difference between React and Mithril is that React's JSX syntax does not natively work in the browser, unlike the uncompiled Mithril templates.
- Both can be compiled, but the compiled React code still has function calls for every virtual DOM element; Mithril templates are compiled into static JavaScript data structures.
- Mithril has built-in modules for XHR and routing, while React requires third-party developers to do this, and a lot of memory usage.
Inferno JS
The React developers introduced Inferno in 2017 as an experiment to test if the library can improve the performance, battery, and UX of mobile apps. Inferno can develop client and server interfaces with fantastic speed, performance, and isomorphic rendering.
This technology is one of the most high-profile alternatives to React.js. With 9k clock speed, Inferno JS is one of the fastest JavaScript libraries out there. It has been in active development since its first release in 2016.
It supports hyperscript, JSX, and Vanilla createElement method. In addition, it provides support for several popular state management libraries such as Redux, MobX, and Cerebral JS.
Pros
- Inferno is a lightweight React alternative.
- It is super fast because it uses internal objects for optimization.
- Instead of copying React, Inferno offers several unique lifestyle methods.
- Inferno uses classic old CSS properties.
- You get add-ons like routing, server-side rendering, etc.
Cons
- The Inferno community has not yet been adequately sized. Due to the smaller ecosystem, you do not receive timely help and support.
- Unlike React, Inferno does not support hooks, annotations, suspense, or laziness to keep the library compact. However, you can continue to keep these considerations in mind as you write in Inferno.
- setState works synchronously.
- To use any of the React components, you first need to write and use a React component.
When to use
If you are looking to build a high-performance web application, Inferno is a great choice for you as it specializes in performance.
Inferno vs React
- React has a fully synthetic event system, whereas Inferno only supports partial synthetic events, including certain features like onClick.
- You cannot use React Native with Inferno as you can with React. Inferno surrounds the DOM structure for browser/server editing.
- It lacks support for legacy React strings like ref, callback, createRef, etc.
- Using Inferno, you can receive lifecycle events based on functional components instead of ES2015 classes.
- You can debug your Inferno applications with the React development tool extensions using the "inferno-devtools" command.
- You can customize your styles in Inferno using the CSS property name method.
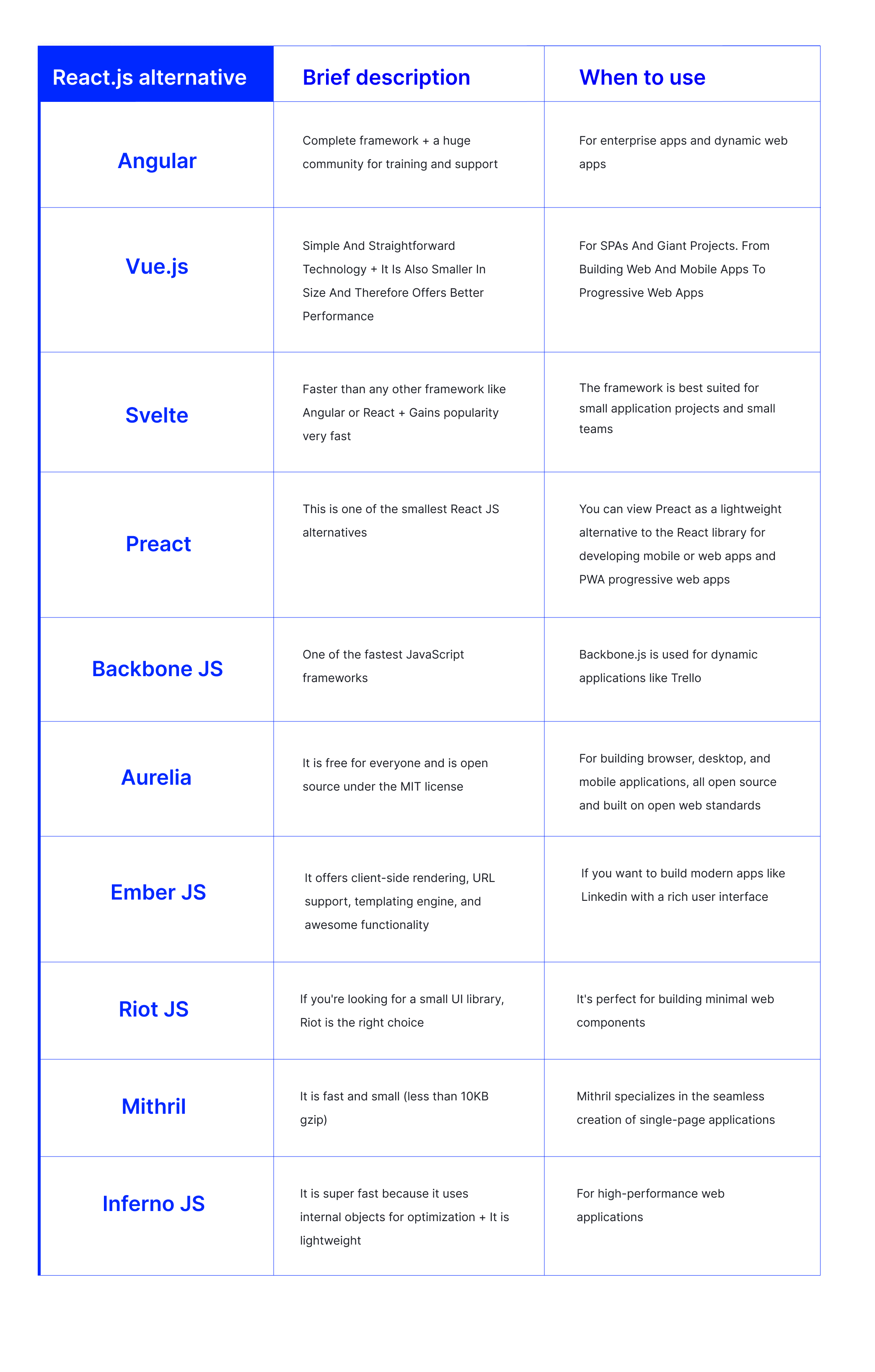
Best React.js Alternatives: Summary Table
Wrap-up
So what is the most suitable React JS alternative for your web application? The answer depends on your priority.
If you are developing a complete SPA (single page application), you may need a stable and growing library like React. However, if application performance is your biggest concern, then Inferno or Preact might be the best choice for you.
Likewise, all JavaScript frameworks/libraries have their own unique capabilities that you should keep in mind when choosing the right library for building applications. Check our JavaScript Definitive Guide For Entrepreneurs and Product Owners to find out more info.
However, if you feel like you can't make the right choice for your project, which JavaScript framework you should consider instead of React, feel free to contact our Front-End or JavaScript developers. We will provide you with a free consultation on your project.
Still wondering which technology will be the best fit for your new product? Or decided to stick with React.js after all? No matter which technology you will go for, there are hundreds of vetted developers in our Talent Network, ready to work on your project.
Ideamotive can provide you with technical consultancy and experts skilled in any technology, matched with your product and industry.
Drop us a line to consult your idea with seasoned experts.

Dawid is a full stack developer experienced in creating Ruby on Rails and React Native apps from naught to implementation. Technological superhero, delivering amazing solutions for our clients and helping them grow.
View all author posts
The Definitive Guide For Entrepreneurs and Product Owners
Everything You Need To Know About JS Business Implementation In 2021
Read nowTrending articles
21 Dazzling Examples of Mobile App UI Design to Inspire You in 2023
Michał Pruciak 7 min read
MedTech vs HealthTech vs BioTech: What Are The Differences?
Michał Pruciak 7 min read
10 Business Applications of Neural Network (With Examples!)
Michał Pruciak 4 min read
10 Irresistible Examples of Web Design Best Practices for 2023
Adam Kozłowski 7 min read
21 Amazing Examples Of React Web Development
Michał Pruciak 14 min read

Looking for a specific type of software development service?
Looking for front-end development experts to join your team?
There are dozens of vetted front-end professionals in our talent network.
Rated 4.8 / 5.0 by clients from various industries and locations.